Fonts:

The font that I liked the best out of this list of fonts I chose was Avenir next regular and a different version of Avenir next not shown here, Avenir Next condensed. I will use a combination of these two fonts in my website, this will give a minimalist simple look and keep continuity throughout he website by using the same fonts.
Colours:
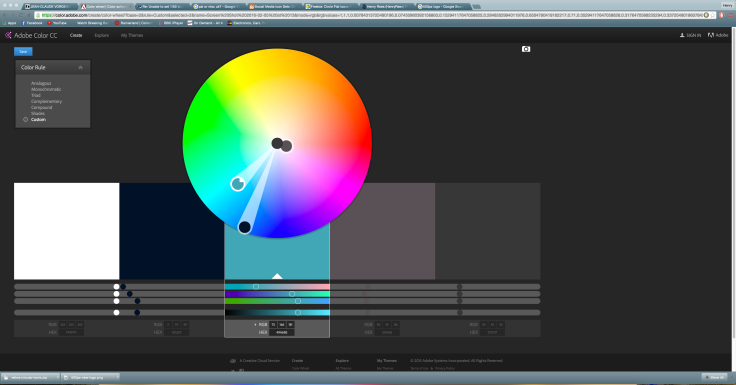
For the colours I knew that I wanted bright clear colours. I wanted a white background but not perfect white. I found that the white background Squerespace.com and Jeanclaudephoto.com uses for there background was the white I wanted so I took a screenshot and imported the colour into Adobe colour to get the hex values for the Colours.
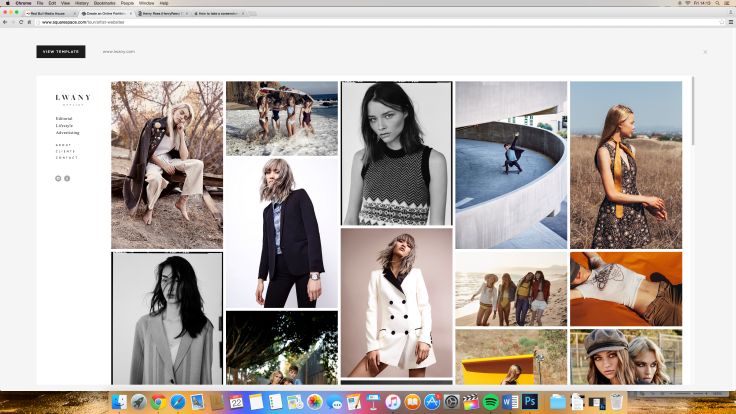
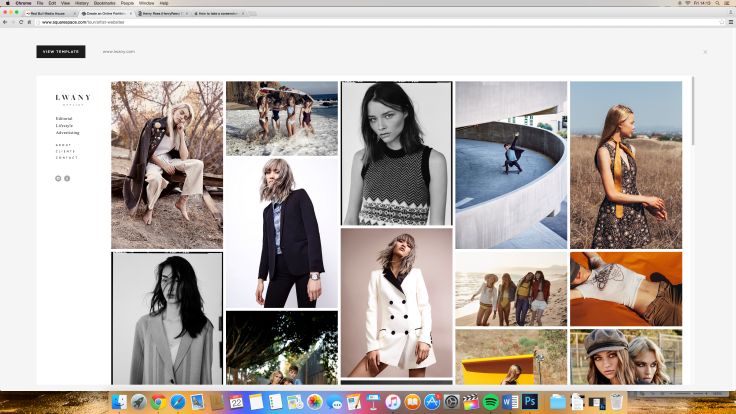
 Squesrespace website
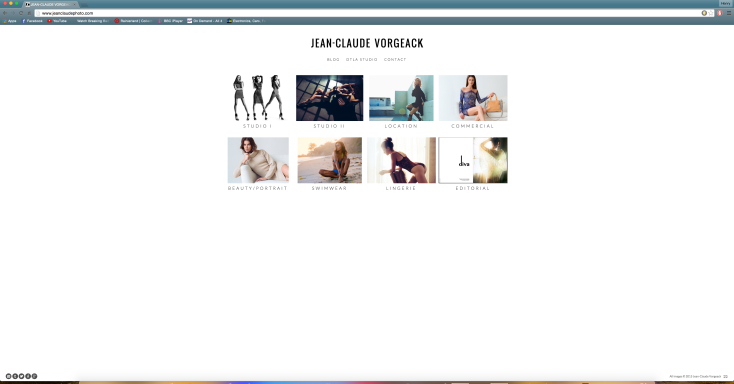
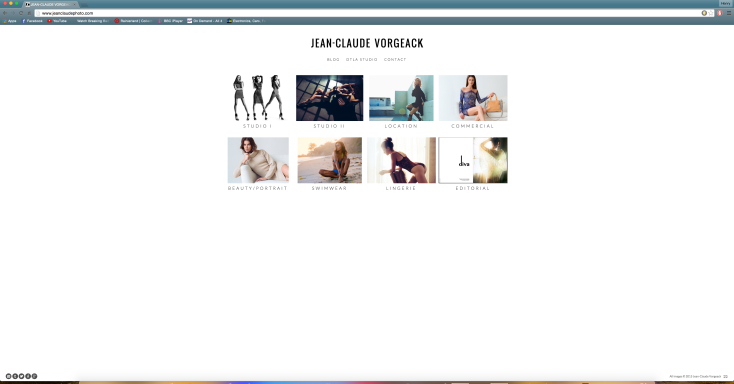
Squesrespace website Jeanclaudephoto website
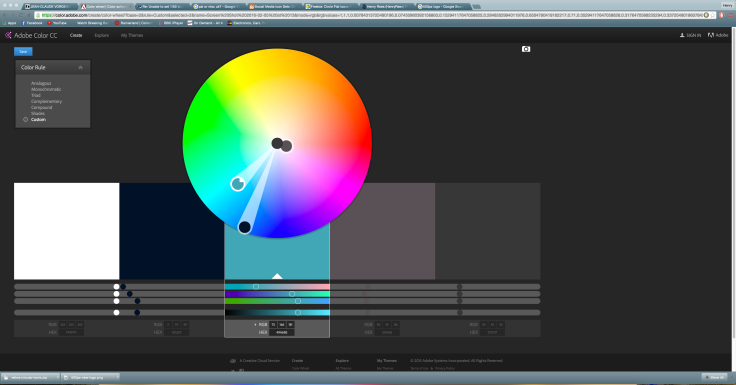
Jeanclaudephoto website adobe colour
adobe colour These are the colours I used in my website
These are the colours I used in my website
black-000000
blue-49A6B3
white-F0F0F0
Mood board and inspiration:
My two favourite website portfolios that I will use as my main inspiration are;

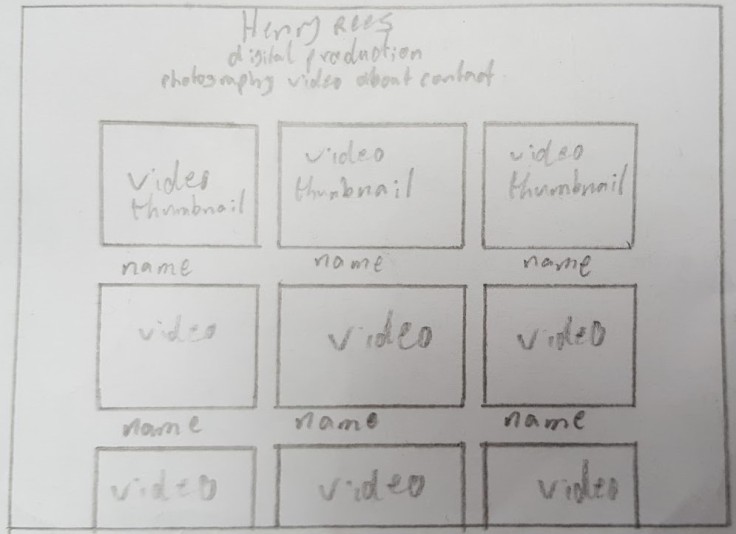
Im going to base the home page off this website because its minimalist and aesthetically pleasing.
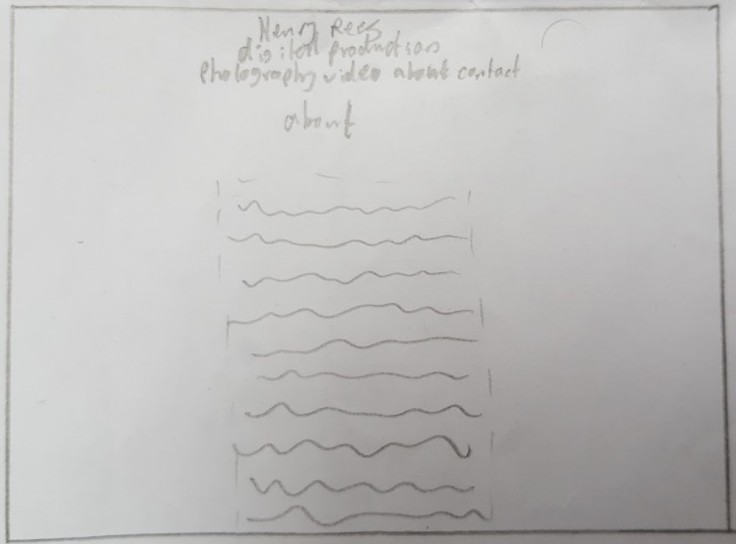
Im going t base the photography page off this website because I like the linear yet not grid like layout for the photos.
Hosting:
Web hosting is how one publishes there website to the public (with ease). This involves paying a hosting service, there are many out there at different prices offering different things.
1)https://uk.godaddy.com/offers/default.aspx?isc=cjc1hos5&tmskey=1domwebhost_3&cvosrc=affiliate.cj.7793321 Go daddy offers hosting with unlimited bandwith and 100gb of storage for anywhere between £4.99 and £1 depending on the offer that week. This dosen’t include taxes and additional charges.
2)E host also do a really cheap £2.75 web hosting with all taxes paid, a free website and a free domain name. This is only if you sign up for and pay for 3 years.
3)https://www.123-reg.co.uk/web-hosting/?&_$ja=tsid:4474|cid:260546906|agid:19138204706|tid:kwd-10924221|crid:70918885106|nw:g|rnd:14584719083956402963|dvc:c|adp:1t2&gclid=COeHyNDclcsCFQfnwgodFewFVg
123-reg offers a free domain, email, 10gb storage and unlimted bandwith with all taxes and charges paid for £2.49 a month.
Building the website tutorials and widgets:
1)for the basic building skills I used this video
https://www.youtube.com/watch?v=rXmga-D0xDM
2)for impeding the videos i used
https://www.youtube.com/watch?v=rFph9rD78qo
3)for the rollover affect I used
https://www.youtube.com/watch?v=hD-D_9-AhCE
4)for the photography widget I used this tutorial
https://www.youtube.com/watch?v=4Gk4ihFm2II
I got the widget form this website
http://www.123muse.com/adobe-muse-widgets/lr-deck







 Squesrespace website
Squesrespace website Jeanclaudephoto website
Jeanclaudephoto website adobe colour
adobe colour These are the colours I used in my website
These are the colours I used in my website









Recent Comments